Appearance
Adding the SDK to a Unity Project
This article will guide you through integrating the Metaplay SDK package into your existing Unity game project.
Appearance
This article will guide you through integrating the Metaplay SDK package into your existing Unity game project.
To get the most out of this guide, ensure you have the following prerequisites:
For Release 31 and older only!
This guide works with Metaplay Release 31 and older. If you're using Metaplay Release 32 or later, please refer to Integrate the Metaplay SDK.
These steps will guide you through adding the Metaplay SDK to your Unity game project and getting started with building and running the game server locally.
Extract the contents of the release package into your project root.

In the Unity Editor, open the package manager from the menu Window → Package Manager.
Add the MetaplaySDK/Client/ folder as a local package
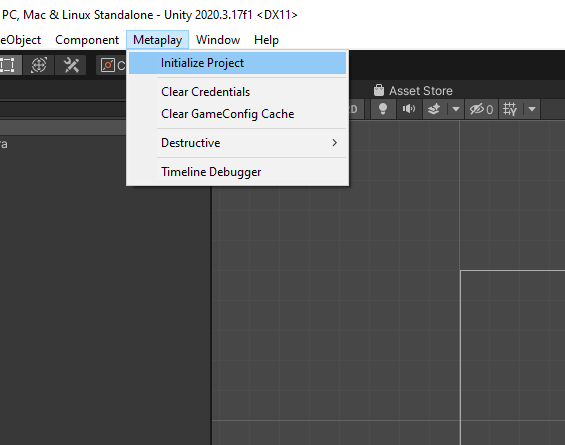
MetaplaySDK/Client/ and select package.json.Run the Metaplay project initialization by clicking on Metaplay → Initialize Project in the Unity menu.

You should now have a fully functional minimal Metaplay SDK integration in your Unity project. To verify that everything went smoothly, open the MetaplayHelloWorld/HelloWorldScene imported into your project, set your active environment to 'offline' in the environment configs editor ('Metaplay/Environment Configs'), and hit play. This will run the minimalistic Hello World game logic in "offline server" mode.
The following files are added to your project to give you a head start with setting up the basic integration:
Assets/
+---MetaplayHelloWorld/ Metaplay's HelloWorld sample project.
+---SharedCode/ Game files shared by the client and server.
| +---GlobalOptions.cs Metaplay project configuration, customized to your game.
| +---Player/*.cs Game logic placeholders. Implement your logic here.
StreamingAssets/
+---SharedGameConfig.mpa Pre-built game config files.
Backend/ Game-specific backend files.
+---Server/ Game server C# project.The MetaplayHelloWorld/ directory can be removed when no longer needed, but the ApplicationStateManager.cs file can still be useful as-is or as a reference when making your own version. It implements the lifecycle of a Metaplay-powered application, including connectivity handling and network errors.
Pro Tip
We strongly recommend disabling Domain Reload in your Unity project, if possible. This makes iterating much smoother as entering play mode becomes much faster.
Compatibility Warning
If you are using Unity's new Input System module, please note that the included 'Click me' button in the HelloWorldScene will not work as it uses the old input system. You can enable both old and new input systems at the same time from Unity if you want to try out the button.
The ApplicationStateManager.cs copied from the Hello World sample implements the basic state management and transitions that are needed in a typical game, including the Metaplay SDK initialization, connecting to the server, and handling connection errors.
If you already have a state manager or want to build your own, you can use the ApplicationStateManager as a reference on how to integrate Metaplay into your state manager.
Take a look at Implementing Your Own Game Server Connection on how to integrate the SDK into your own state manager.
The Metaplay SDK is delivered as a zip archive containing full source code for the SDK's components. The package is structured in a way that allows embedding the package in your Unity game project by unpacking it into the game project directory tree.
The game client, game server, and LiveOps Dashboard builds will be set up to refer to source files within the Metaplay SDK directly to make configuring the builds, debugging, and potentially doing modifications to the Metaplay SDK just as easy as if it were your own code!
This is what the inside of the package looks like:
MetaplaySDK
+---Client
¦ +---Core
¦ +---Unity
¦ +---package.json
¦ +---...
+---Backend
¦ +---Cloud
¦ +---Server
¦ +---BotClient
¦ +---...
+---Frontend
+---...
MetaplaySamples
+---HelloWorld
+---Idler
+---...MetaplaySDK/Client/ contains the C# code used by the game client. The folder contains a package.json file compatible with the Unity package manager for conveniently introducing the Metaplay SDK into your Unity project as a local package reference.MetaplaySDK/Backend/ is the home for backend-only C# code. In addition to the code for building the game server, you will find tools for testing and deploying your backend here.MetaplaySDK/Frontend/ contains our SDK's reusable Node.js packages that are used by the LiveOps Dashboard along with a fully working default LiveOps Dashboard project under DefaultDashboard.MetaplaySamples/ contains the samples to be used as a reference for integrating various Metaplay features in your game. The entries under the MetaplaySamples/ folder are self-contained Unity projects complete with integrated Metaplay SDK backend components. HelloWorld sample serves the special purpose of being a convenient starting point for your own integration.Idler sample contains a reference implementation for most features. If you're not sure how to implement a feature, the Idler sample is the place to be.The next step is to get your server running. Take a look at Connecting to the Game Server to learn how to run and connect to the game server locally.